Hey lovely readers,
Today I wanted to give you some resources and tools that can really help you with becoming a better web developer. All these resources have been very useful for me too now or in the past. I hope you find something that you can use for your future projects.
Let’s go!
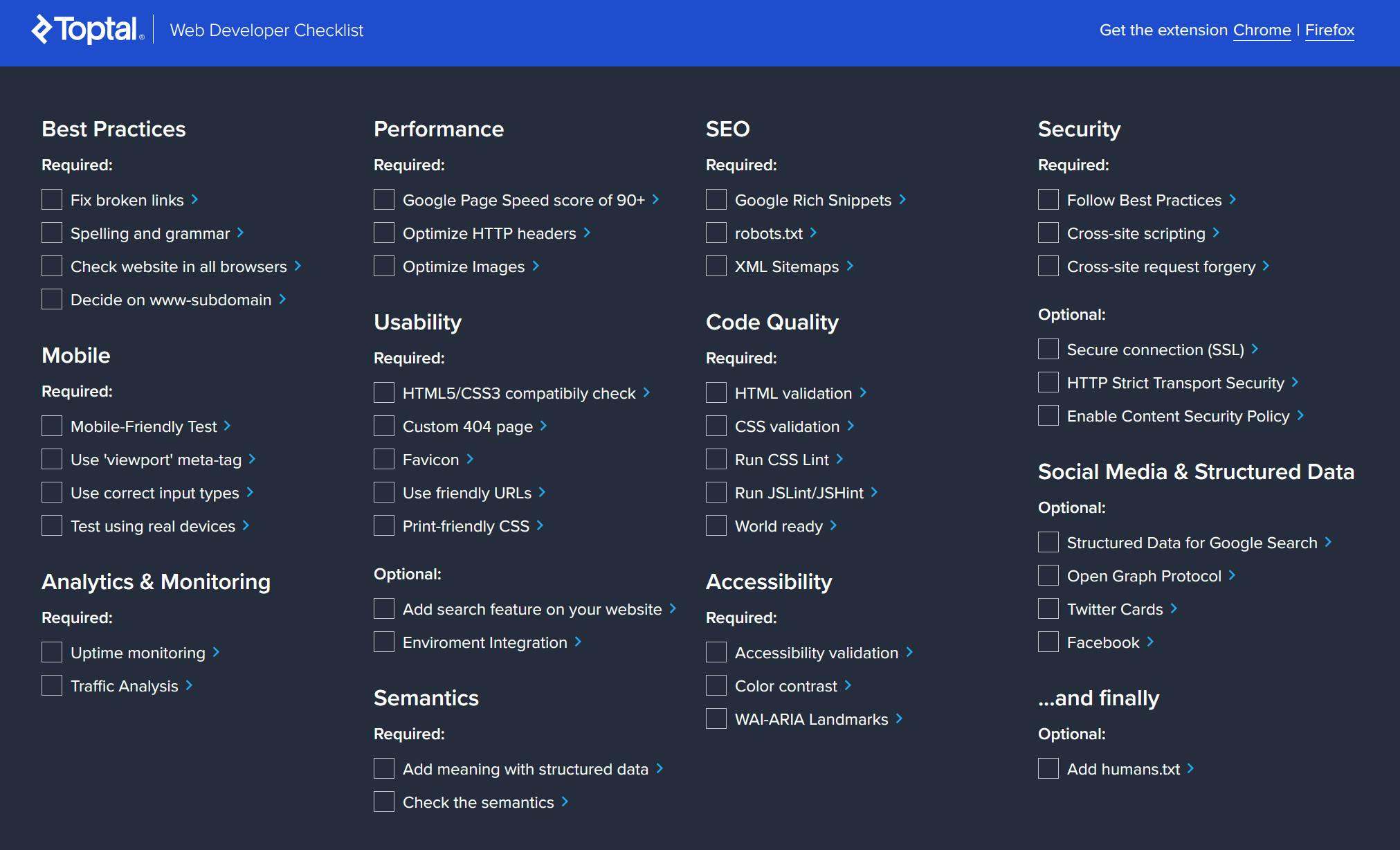
Web Developer Checklist
The Toptal Web Developer checklist gives you a very good look into what you should get done before launching a new website. I found this list helpful to be sure I don’t miss out on anything while working on new hobby projects where I am the full-stack developer.

Click here to visit the Toptal Web Developer Checklist
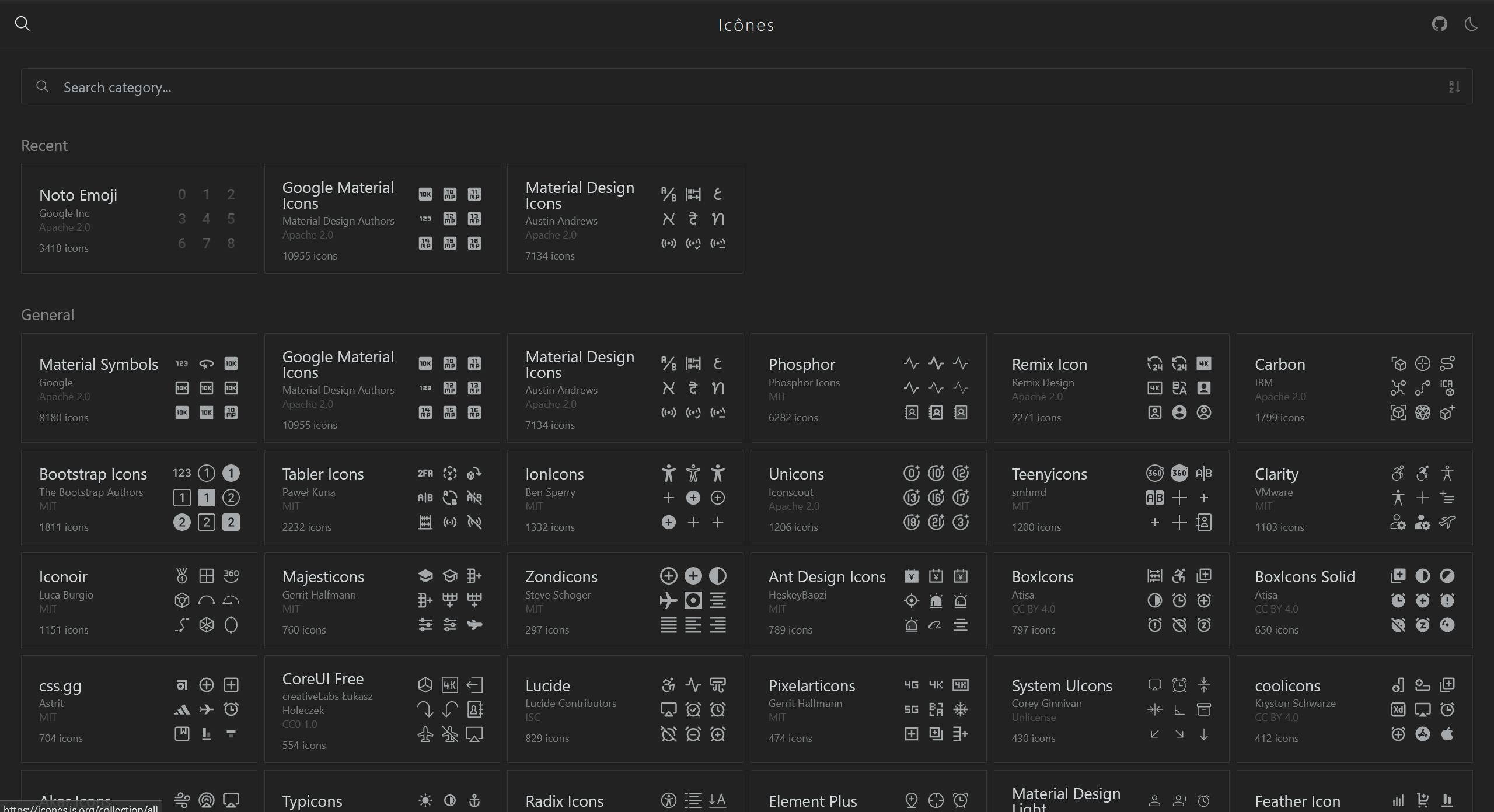
Icônes
This platform is still my favorite website to find simple icons for my projects. You can copy all the icons as SVG or Iconify and paste them into Figma or your local copy of your website. There are no ads or annoying agreement sliders. However, keep in mind while using this that not all of these collections are free of use for paid projects.

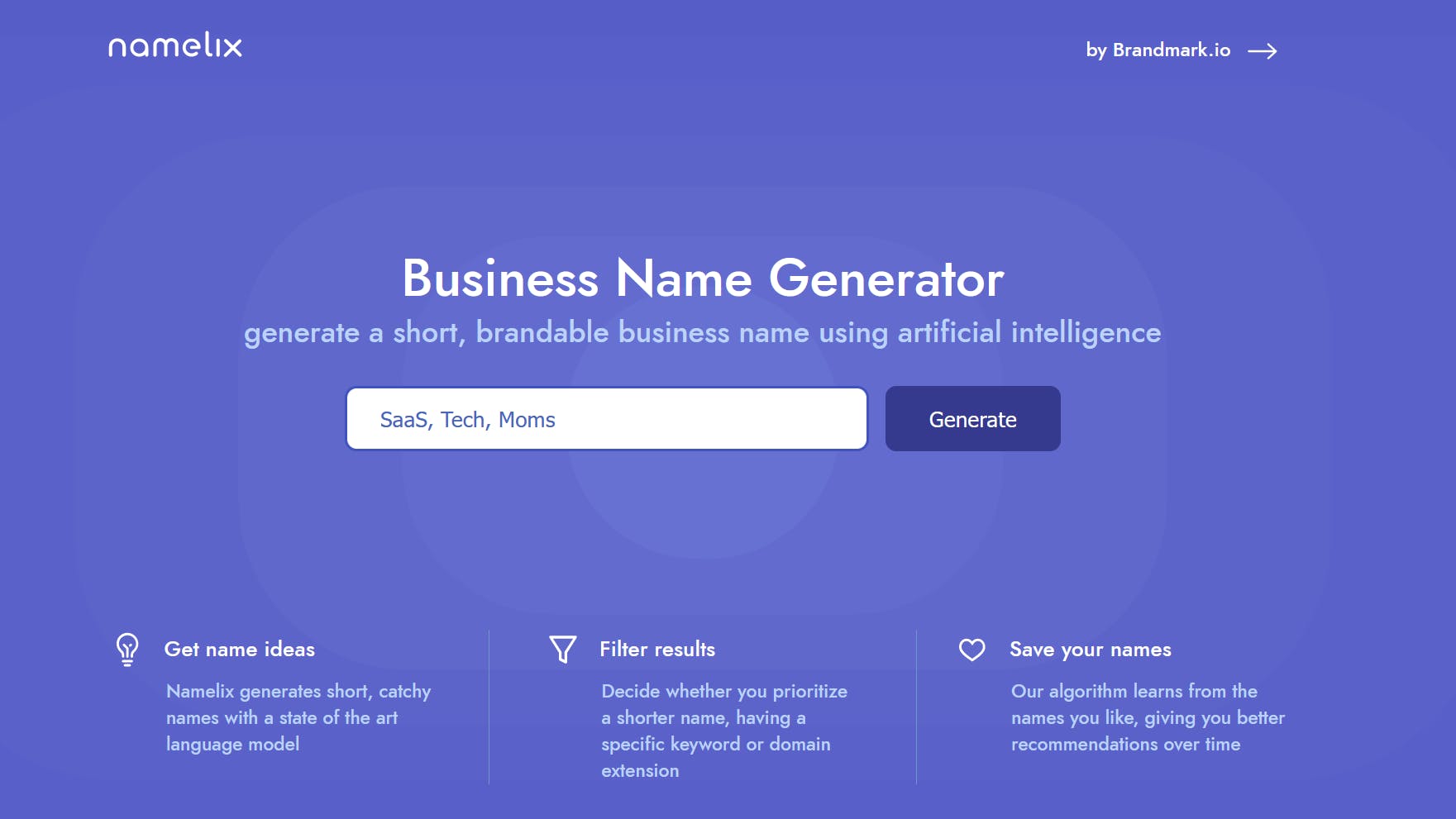
Namelix
I’m very bad when it comes to coming up with names for future projects. Namelix is very helpful for that. Are you very uninspired or unoriginal too? This can be your dream name generator.

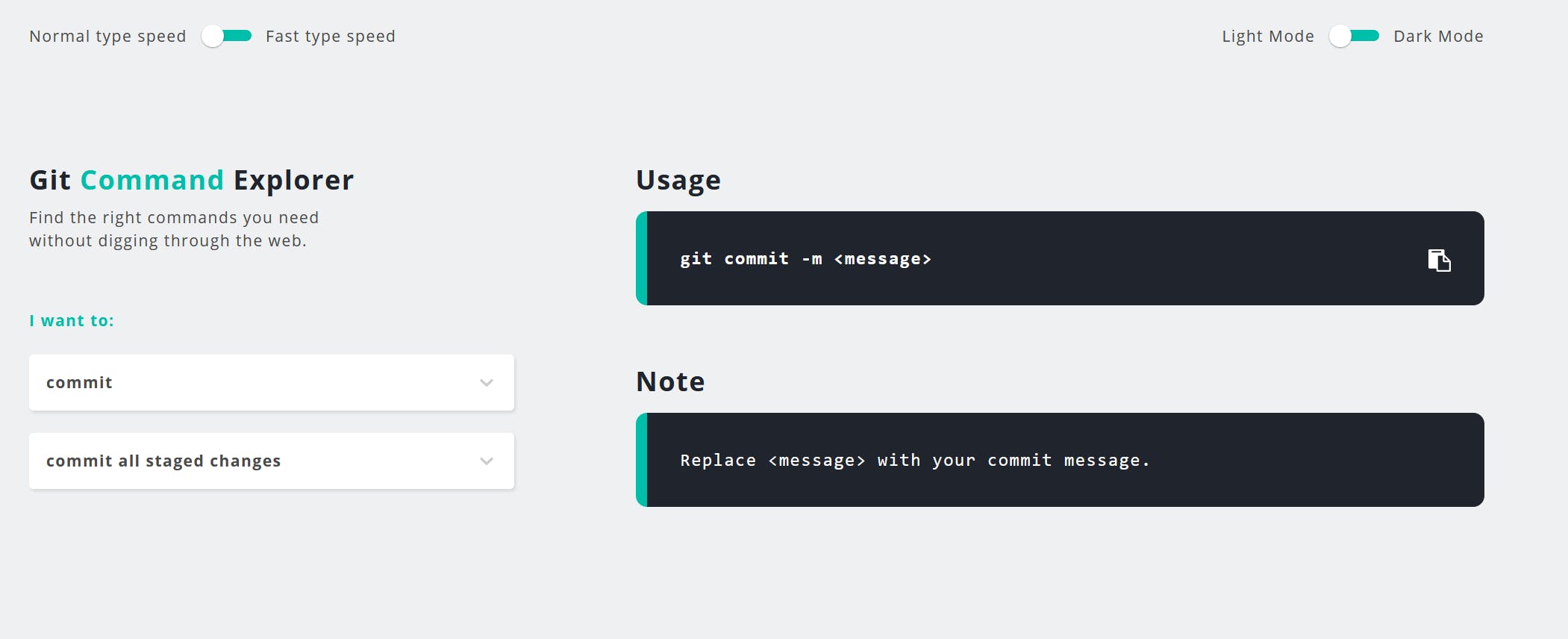
Git Explorer
Git Explorer was a lifesaver for me when I got started with Git and GitHub with the CLI. Searching for the right command can also be a pain in the ass. With this website, you can fill in what you want to do with Git and it shows the command you need. As easy as that.

Click here to check out Git Explorer
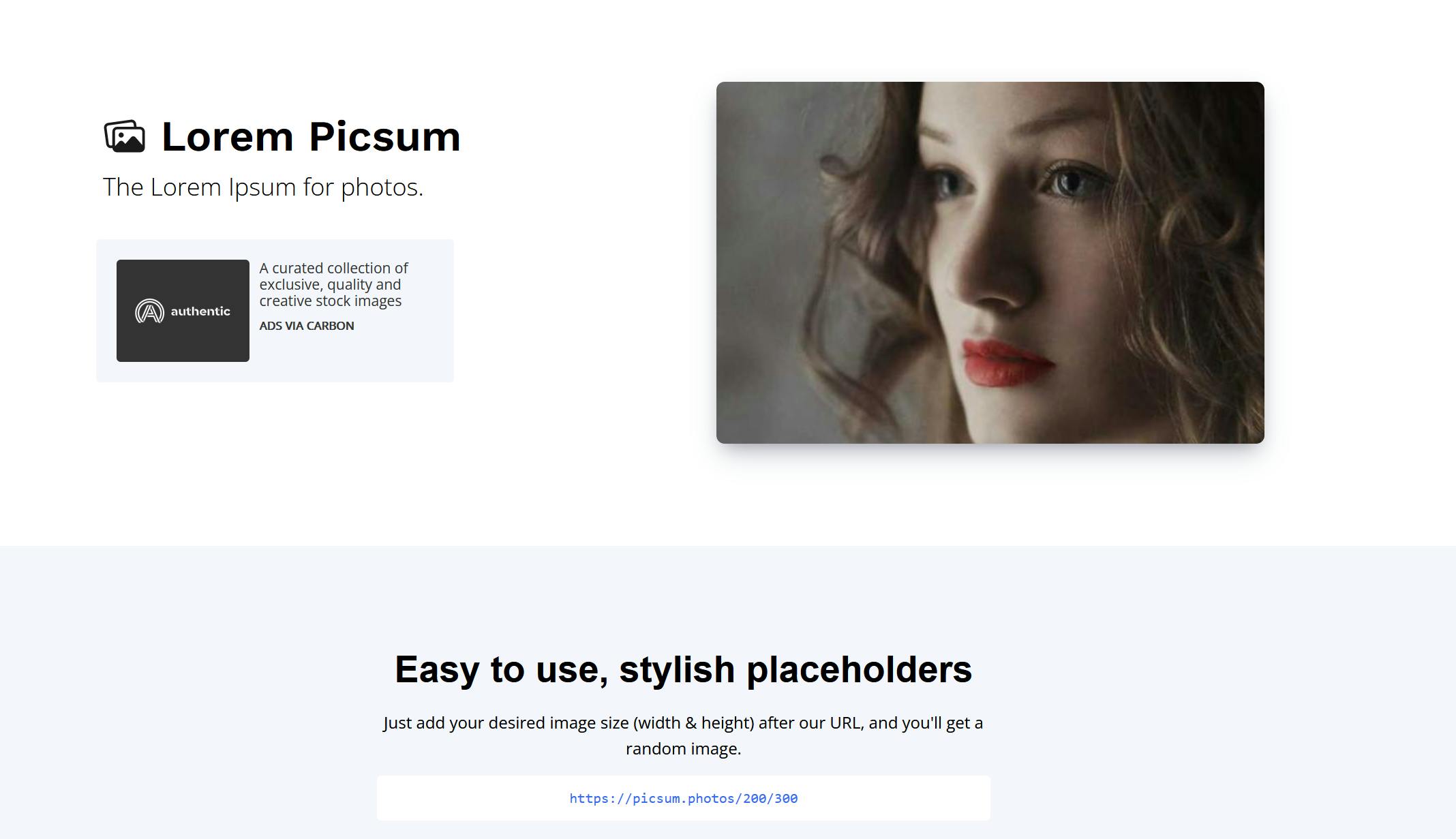
Lorem Picsum
This is exactly what it sounds like. This website can help you find a temporary stock picture for websites in whatever size you need. This can really help you when you just need to fill up some space.

Click here to check out Lorem Picsum
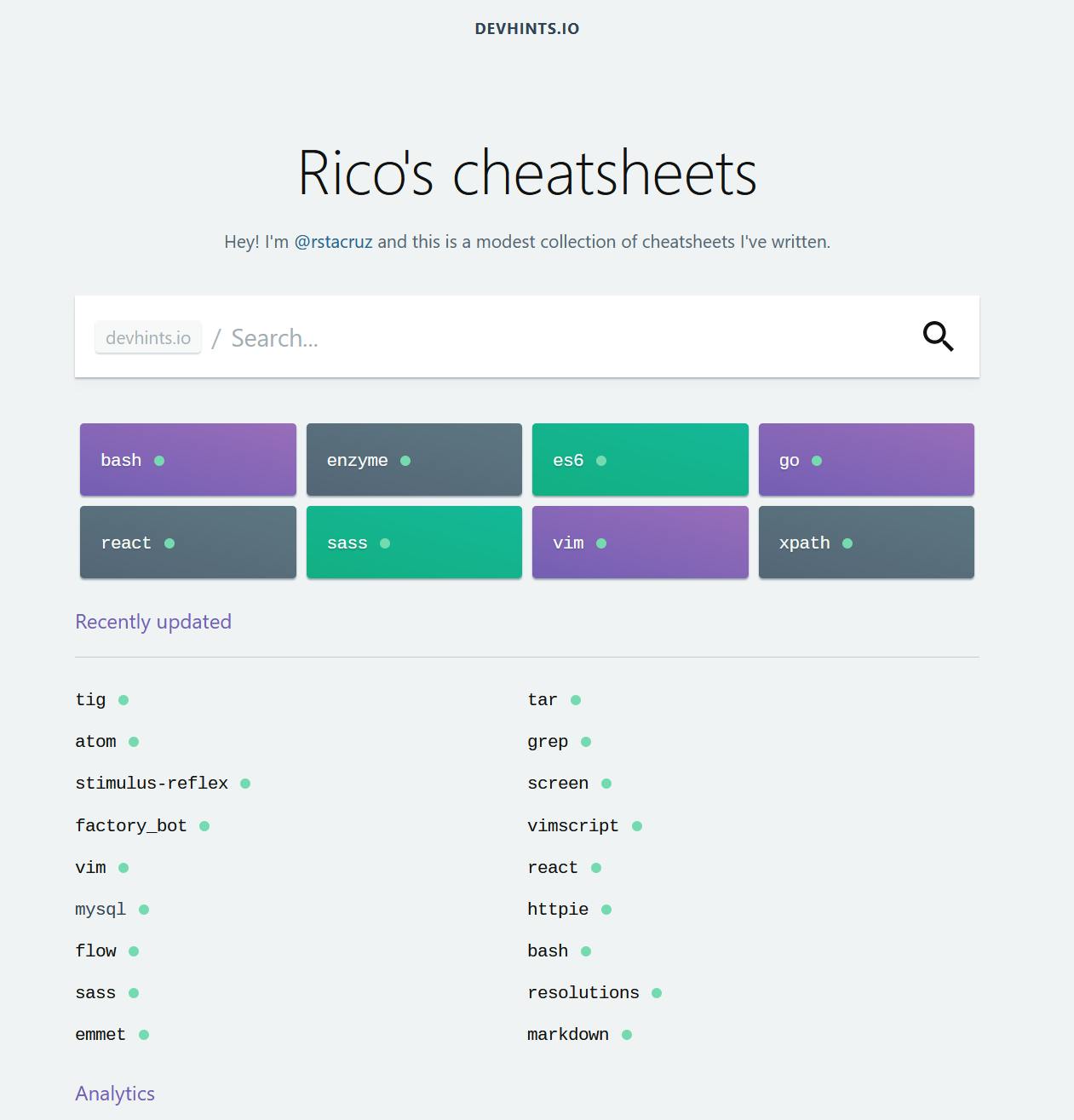
Devhints
Devhints is a website full of a lot of cheat sheets. It’s amazing when you want a quick overview of everything you need to know about a software product you don’t know that well yet.

Click here to check out Devhints
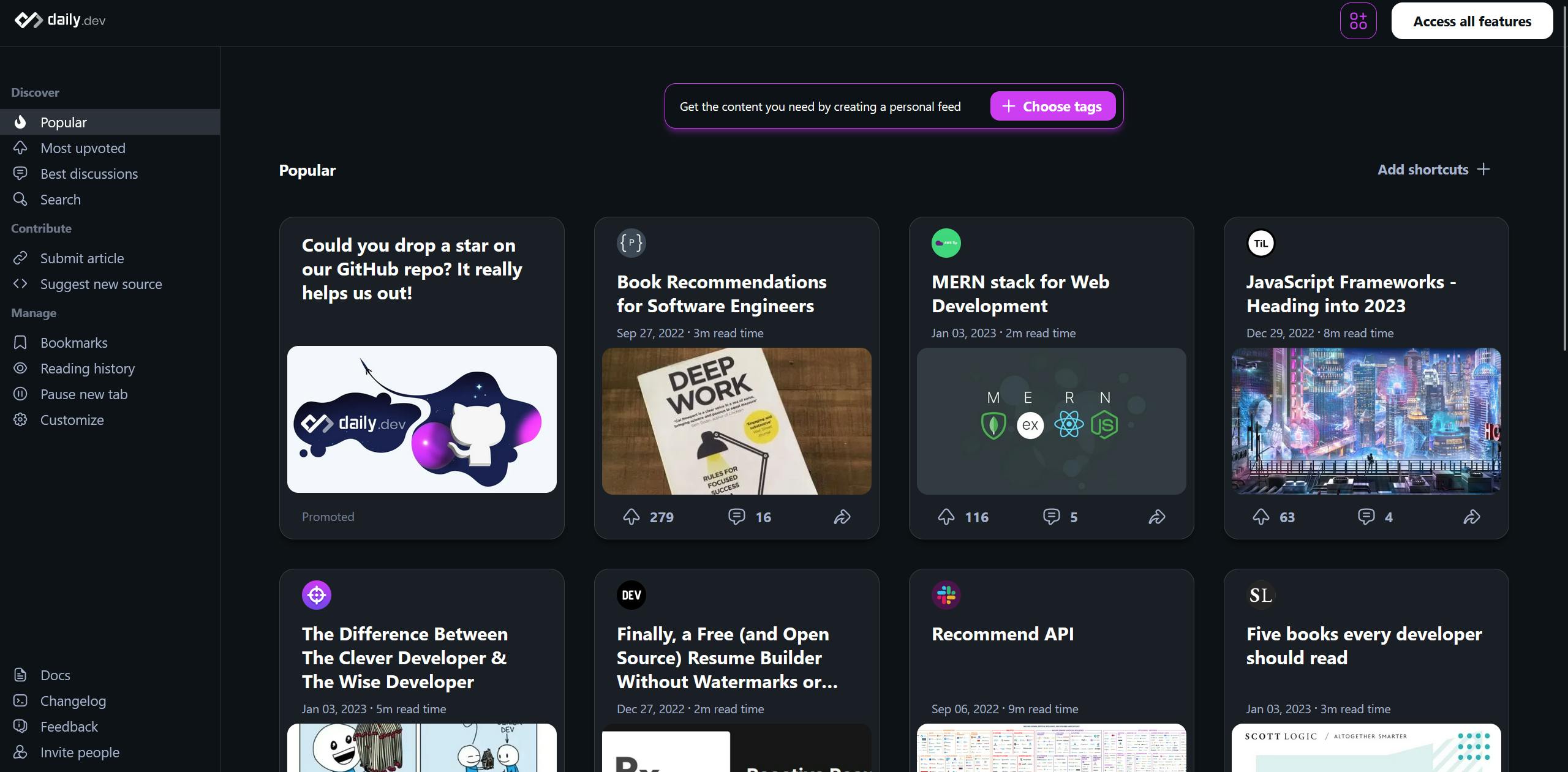
Daily.dev
And finally, daily.dev. Install this extension to always be greeted by the best and most popular blog or forum posts on the internet related to development. See what plays in the community and learn more about your favorite topics!

It’s a wrap!
Thank you for reading. I hope this can help you in your development adventures. If you have any suggestions or tips, feel free to leave a comment or contact me on Twitter at @lovelacecoding. See you later!